Die Stilauswahl

Styleauswahl innerhalb des Editorfensters
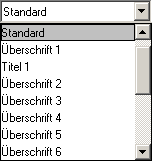
Sicherlich fiel Ihnen bereits auf, dass unter der Liste der Buttons im vorherigen Schritt nichts zu dem großen Auswahlfeld gesagt wurde, welches sich auch in der Symbolleiste befindet.
Bei diesem Auswahlfeld handelt es sich um die Stilauswahl. Über diese können sie 6 vorgegebene Überschriften sowie aus projektspezifischen Stilvorlagen auswählen. Die Stilvorlagen müssen vor Beginn der Programmierung einer Webseite vom Webprogrammierer festgelegt werden. Nur, wenn es hierzu auch eine Festlegung gibt und der Webprogrammierer diese hinterlegt hat, stehen die Stile auch zur Auswahl.
Welche Stile zur Auswahl stehen hängt von folgenden Faktoren ab:
- Festlegung der Stile zum Projektstart
- Programmierung der Stile durch den Webprogrammierer
- Markierung von Text, Tabelle oder Bildern im Editor durch den Redakteur
Abhängig von der markierten Stelle im Eingabebereich des Editors ändert sich auch die Auswahl der Stile. Achten Sie daher immer darauf wo Sie gerade mit Ihrem Cursor sind bzw. was sie mit dem Cursor markiert haben bevor Sie einen Stil auswählen.
Mögliche Stile wären z.B.:
beispielhafte Bezeichnung | Wirkung |
|---|---|
rote Überschrift 1 | erzeugt eine Überschrift 1. Ordnung mit roter Schrift |
blauer Text | formatiert den markierten Text so, dass er in der Ausgabe der öffentlichen Webseite blau erscheint |
Trennlinie | erzeugt eine Trennlinie |
Man könnte hier noch viele weitere Beispiele nennen. Welche Stile genau zur Auswahl stehen ist Projektspezifisch. Bei Fragen hierzu wenden Sie sich bitte an die Support-Hotline bzw. Ihren Support-Ansprechpartner.
Gehen Sie in den nächsten Schritten Stück für Stück die Eingabe eines Textes durch.
Support
FAQ Suche